1. Что такое кодирование? Как осуществляется кодирование текста в компьютерных системах?
2. Какие программные средства используются для обработки графических изображений? Какие устройства используют для создания графических изображений?
3. Какие свойства имеют графические объекты, которые вставляются в текстовые документы, презентации?
КОМПЬЮТЕРНАЯ ГРАФИКА
Компьютерная графика — раздел информатики, изучающий технологии обработки графических изображений с использованием компьютерной техники. Используется компьютерная графика почти во всех сферах деятельности человека: в науке и технике, в медицине и образовании, рекламном бизнесе, индустрии развлечений и т.п.
Основным объектом компьютерной графики является графическое изображение. Оно может быть рисунком или фотографией, диаграммой или графиком, схемой или техническим чертежом, архитектурным эскизом или рекламным плакатом, кадром из мультфильма или видеоролика и т.п.
В зависимости от способа построения и кодирования графического изображения, различают растровые и векторные графические изображения. Соответственно разделы компьютерной графики, изучающие технологии обработки таких изображений, называют растровой и векторной графикой.
Растровое графическое изображение состоит из отдельных маленьких прямоугольников — пикселей. Такое изображение похоже на мозаику, изготовленную из одинаковых по размеру объектов (камушек, стеклышек и т.п.).
При просмотре растрового изображения в обычном масштабе размеры пикселей настолько малы, что изображение кажется сплошным. Но при увеличении масштаба просмотра графического изображения или его размеров становится заметной его зернистая структура (рис. 8.1). Это явление называют пикселизацией изображения.
Пиксель является наименьшим объектом растрового изображения и имеет следующие свойства: расположение, указывающее на местонахождение пикселя в совокупности пикселей изображения, и цвет. Растровые изображения вы обрабатывали в графическом редакторе Paint.

Векторное изображение строится из отдельных базовых объектов — графических примитивов: отрезков, многоугольников, кривых, овалов и т.п.
Графические примитивы характеризуются следующими свойствами: цветом и толщиной контура, цветом и способом заливки внутренней области, размером и др. Увеличение размеров изображения не влияет на его качество. Такое изображение напоминает аппликацию. С созданием простых векторных изображений и их редактированием вы ознакомились при изучении особенностей работы с графическими объектами в текстовом процессоре.

КОДИРОВАНИЕ ГРАФИЧЕСКИХ ДАННЫХ В РАСТРОВОЙ ГРАФИКЕ
Кодирование изображения в растровой графике заключается в кодировании цвета каждого пикселя изображения. Чем больше пикселей содержит изображение, тем оно качественнее и тем больше размер файла, содержащего это изображение. Кроме количества пикселей на качество изображения и соответственно на размеры файла будет влиять и количество цветов, которыми можно закрасить каждый пиксель.
Если создавать изображение только из черных и белых пикселей, то для кодирования каждого пикселя достаточно одного бита. Например, кодируем черный цвет единицей, а белый — нулем.
Если изображение будет иметь, например, 256 оттенков серого цвета, то для кодирования одного пикселя нам будет необходимо 8 бит (256 = 28). Пиксель черного цвета тогда будет иметь код 11111111, а белого — 00000000.
Цветные компьютерные фотографии, как правило, имеют не менее 16 777 216, или 224 цветов. Каждый пиксель будет кодироваться 24 битами, или 3 байтами. Одно и то же изображение, закодированное описанными выше способами, представлено на рисунке 8.3.

Рис. 8.3. Изображение с кодированием 1 бит, 8 бит и 24 бита на пиксель при одинаковом количестве пикселей
Знаете ли вы, что...
Современные смартфоны имеют камеры, которые могут создавать фотографии, содержащие от 5 до 20 миллионов пикселей (5-20 Мп). Если цвет каждого
пикселя будет кодироваться 24 битами, или 3 байтами, то размер файла такой фотографии из 15 000 000 пикселей будет 45 000 000 байт, или приблизительно 42,9 Мбайт. Поэтому большинство устройств по умолчанию выполняют сжатие данных, и файл изображения, например формата jpg, имеет размер приблизительно 5 Мбайт.
КОДИРОВАНИЕ ГРАФИЧЕСКИХ ДАННЫХ В ВЕКТОРНОЙ ГРАФИКЕ
Кодирование в векторной графике очень похоже на кодирование графических примитивов на языке программирования, с которым вы ознакомились в 8-м классе. Для каждого графического примитива определяется математическая модель его описания. То есть определяются, какие данные должен предоставить пользователь для построения той или иной геометрической фигуры. Для построения круга достаточно указать координаты центра в прямоугольной системе координат экрана, радиус круга, толщину, стиль и цвет линии контура, цвет заливки. В итоге размер файла с векторным изображением будет намного меньше, чем в растровой графике. Причем размер файла векторного изображения не зависит от размеров изображения. Потому что увеличение размеров изображения приводит только к изменению значений некоторых его свойств, не увеличивая общее количество данных.

В отличие от программирования, в векторных графических редакторах набор примитивов уже заранее определен и пользователь применяет средства редактора для создания и размещения примитива, установки значений его свойств.
Векторный рисунок нельзя создать как растровый с использованием разнообразных устройств, таких как фотокамеры или сканеры. Векторное изображение создается в среде графического редактора.
ПОНЯТИЕ ЦВЕТОВОЙ МОДЕЛИ
Мир, который нас окружает, очень многоцветен. Создавая компьютерные графические изображения, авторы пытаются как можно точнее воспроизвести естественные цвета предметов. Художник для создания оттенков цветов смешивает разные краски на палитре, а в цветном струйном принтере смешиваются чернила разных цветов. В большинстве мониторов изображение каждого пикселя экрана образуется путем смешивания световых потоков из трех источников соответствующих цветов.
В компьютерной графике для кодирования воспроизведения естественных оттенков цветов используют цветовые модели. Цветовая модель — это способ представления разных цветов спектра в виде набора числовых характеристик определенных базовых компонентов.
Чаще всего используют цветовые модели RGB и CMYK. Это связано с тем, что они полностью моделируют способ получения определенного цвета на экране монитора или при печати на принтере.
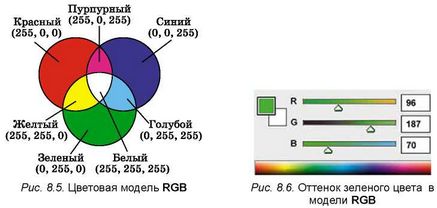
В цветовой модели RGB базовыми компонентами являются три цвета спектра — красный (англ. Red), зеленый (англ. Green) и синий (англ. Blue). Их называют основными цветами (рис. 8.5).

Значение интенсивности каждого компонента задается целым числом от 0 до 255 (рис. 8.6). Эта модель используется, когда изображение демонстрируется на экранах мониторов, телевизоров.
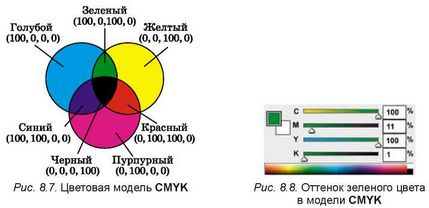
Для тех компьютерных изображений, которые в дальнейшем планируется печатать на принтере или просматривать на проекционном экране в отраженном свете, используется цветовая модель CMYK. В этой модели используют четыре базовых цвета: голубой (англ. Cyan), пурпурный (англ. Magenta), желтый (англ. Yellow) и черный (англ. blacK) (рис. 8.7). Голубой, пурпурный и желтый цвета — это вспомогательные цвета. Они дополняют основные цвета до белого: голубой дополняет красный, пурпурный — зеленый, желтый — синей. Доля каждого базового компонента в модели CMYK задается в процентах (рис. 8.8).

Для тех, кто хочет знать больше
Используют в компьютерной графике и другие цветовые модели. Например:
• HSB — каждый цвет характеризуется тремя базовыми компонентами: оттенок (англ. Hue), насыщенность (англ. Saturation), яркость (англ. Brightness);
Lab — имеет три компонента: светосила (англ. Lightness), a — указывает на соотношение зеленой и красной составляющих цвета, b — соотношение синей и желтой составляющих.
СВОЙСТВА РАСТРОВЫХ И ВЕКТОРНЫХ ИЗОБРАЖЕНИЙ
Любое растровое графическое изображение как единый графический объект имеет определенные свойства. Рассмотрим некоторые из них:
• размер — ширина и высота рисунка; значение свойства задают в единицах длины (сантиметрах, дюймах) или в пикселях;
• разрешающая способность (англ. resolution — разложение на составляющие) — количество пикселей на единицу длины изображения; измеряется в dpi (англ. dots per inch — точек на дюйм) или пикселей/см. Чем больше значение этого свойства, тем четче и более качественно выглядит изображение, но и размер этого файла будет больше;
• глубина цвета — количество бит, используемых для кодирования цвета одного пикселя; измеряется в bpp (англ. bits per pixel — бит на пиксель). Чем больше длина двоичного кода цвета пикселя, тем больше цветов можно использовать в рисунке. Определяет количество цветов, используемых для кодирования изображения.
Векторные изображения, в отличие от растровых, имеют другие свойства, что предопределено другими принципами кодирования данных. У векторных изображений отсутствует такое свойство, как разрешающая способность. Для векторного изображения не имеют особого значения ширина и длина изображения, поскольку в дальнейшем изображение может быть увеличено или уменьшено без потери качества. Основными свойствами векторных изображений являются виды и количество графических примитивов, из которых строится изображение, и количество цветов, используемых для создания изображения.
ФОРМАТЫ ФАЙЛОВ РАСТРОВЫХ И ВЕКТОРНЫХ ИЗОБРАЖЕНИЙ
Форматов растровых и векторных графических файлов существует несколько десятков. С некоторыми из них вы уже ознакомились. У каждого из них есть свои преимущества и недостатки, определяющие целесообразность их использования при работе с теми или иными изображениями.
Форматы файлов растровых изображений:
• BMP (англ. BitMap image — битовая карта) — в файлах хранятся коды каждого пикселя без сжатия, поэтому размеры этих файлов достаточно большие. Стандартное расширение имени файлов этого типа — bmp.
• JPEG (англ. Joint Photographic Expert Group — объединенная экспертная группа в отрасли фотографии) — при кодировании используются эффективные алгоритмы сжатия данных, что дает возможность уменьшить размер графических файлов за счет потери части данных и ухудшения качества изображения. Стандартные расширения имен файлов — jpg или jpeg.
• GIF (англ. Graphics Interchange Format — графический формат для обмена) — при кодировании используются эффективные алгоритмы сжатия без потери данных. Стандартное расширение имен файлов — gif.
• PNG (англ. Portable Network Graphic — портативная сетевая графика) — универсальный формат графических файлов. Файлы имеют высокую степень сжатия данных без их потери. При кодировании используют значительно больше цветов, чем формат GIF. Стандартное расширение имен файлов этого типа — png.
• TIFF (англ. Tagged Image File Format — теговый формат файлов изображений) — хранит данные без потерь, используется для хранения изображений высокого качества в полиграфии, при сканировании изображений. Как и файлы формата BMP, имеют большие размеры. Стандартное расширение имен файлов этого формата — tif или tiff.
Существуют и другие форматы растровых графических файлов, такие как: PCX, IFF, LBM, IMG, MAC, MSP, PGL.
Для документов, которые передаются по сети Интернет, очень важен небольшой размер файлов, поскольку от этого зависит время передачи данных. Поэтому при подготовке веб-страниц используют графические форматы, имеющие высокий коэффициент сжатия данных: JPEG, GIF, PNG.
Широкую популярность среди пользователей приобрели несколько форматов файлов векторной графики:
• AI (англ. Adobe Illustrator) — стандартный формат файлов редактора векторной графики Adobe Illustrator. Может содержать не только векторную графику, но и текст, растровые изображения. Файлы имеют расширение имени ai.
• CDR (англ. CorelDRaw) — стандартный формат файлов векторного графического редактора CorelDraw. Может содержать не только векторную графику, но и текст, растровые изображения. Файлы данного формата могут иметь расширение имени cdr или cdt.
• SVG (англ. Scalable Vector Graphics — масштабируемая векторная графика) — универсальный формат, который дает возможность с высоким качеством хранить в файле текст, графическое изображение и анимацию. Широкое применение получил в инженерной графике и при разработке веб-сайтов. Стандартное расширение имен файлов — svg.
• WMF (англ. Windows MetaFile — метафайл Windows) — универсальный формат для программ, которые работают в ОС Windows. Используется для хранения коллекции графических изображений Microsoft Clip Gallery. Возможные расширения имен файлов — wmf, emf, wmz, emz.
Среди всего разнообразия форматов нет того идеального, который бы удовлетворял всем возможным требованиям пользователей. Поэтому широкий выбор графических редакторов предоставляет пользователю возможность самостоятельно выбирать формат файла, в котором будет сохранено изображение, в зависимости от целей работы с ним и последующего использования.
Для тех, кто хочет знать больше
Подавляющее большинство редакторов растровой графики могут преобразовывать векторную графику в растровую. Этот процесс занимает немного времени.
Намного сложнее осуществить преобразование растровой графики в векторную. Этот процесс может быть достаточно длительным и требует отдельной программы. Примером такой программы может быть CorelTRACE. Процесс преобразования растровой графики в векторную называют трассировкой.
ПРЕИМУЩЕСТВА И НЕДОСТАТКИ РАЗНЫХ ВИДОВ ГРАФИКИ
Использование тех или иных видов графических изображений зависит от потребностей пользователя с учетом их преимуществ и недостатков (табл. 8.1).
Таблица 8.1
Преимущества и недостатки растровых и векторных изображений
|
Вид графического изображения |
Преимущества |
Недостатки |
|
Растровое |
• Реалистичность изображения. • Естественность цветов. • Возможность получения изображений с помощью специальных устройств |
• Большой размер файла изображения. • Пикселизация изображения при увеличении. • Сложность редактирования отдельных элементов изображения |
|
Векторное |
• Небольшой размер файла изображения. • Сохранение качества при масштабировании. • Простота редактирования отдельных элементов изображения |
• Сложность реалистичного воспроизведения объектов окружающей среды. • Отсутствие устройств для автоматизированного создания изображения |
Внимание! При работе с компьютером соблюдайте правила безопасности и санитарно-гигиенические нормы.
Сравните размеры и качество изображения, сохраненного в разных форматах растровых графических файлов.
Для этого:
1. Запустите на выполнение программу Paint.
2. Откройте растровое графическое изображение из файла Глава 8\ Пункт 8.1\упражнение 8.1.1.bmp.
3. Сохраните по очереди это изображение в вашей папке в файлах следующих форматов:
• монохромный рисунок — с именем упражнение 8.1.1_0.bmp;
• 16-цветный рисунок — с именем упражнение 8.1.1_1.bmp;
• JPEG — с именем упражнение 8.1.1_2.jpg;
• PNG — с именем упражнение 8.1.1_3.png;
• TIFF — с именем упражнение 8.1.1_4.tif.
Для этого:
1. Выполните Файл ^ Сохранить как.
2. Выберите необходимый формат сохранения файла.
3. Отредактируйте имя файла.
4. Укажите место хранения файла.
5. Выберите кнопку Сохранить.
4. Повторите вышеприведенный алгоритм для сохранения в каждом из указанных форматов файлов, каждый раз открывая исходный файл Глава 8\Пункт 8.1\упражнение 8.1.1.bmp.
5. Закройте окно программы Paint.
6. Определите свойства сохраненных файлов и заполните таблицу.

7. Сделайте вывод о связи глубины цвета и формата файлов с качеством изображений.
Компьютерная графика — раздел информатики, изучающий технологии обработки графических изображений с использованием компьютерной техники.
Основным объектом компьютерной графики является графическое изображение. В зависимости от способа построения и кодирования графического изображения, различают растровые и векторные графические изображения.
Растровое графическое изображение состоит из отдельных маленьких прямоугольников — пикселей. Векторное изображение строится из отдельных базовых объектов — графических примитивов: отрезков, многоугольников, кривых, овалов и т.п.
Кодирование изображения в растровой графике заключается в кодировании цвета каждого пикселя изображения. Кодирование в векторной графике очень похоже на кодирование графических примитивов на языке программирования, для каждого графического примитива определяется математическая модель его описания.
Цветовая модель — это способ представления кодов разных цветов спектра в виде набора числовых характеристик определенных базовых компонентов. Чаще всего используют цветовые модели RGB и CMYK. В цветовой модели RGB базовыми цветами являются три цвета спектра — красный (англ. Red), зеленый (англ. Green) и синий (англ. Blue). Их называют основными цветами.
В модели CMYK используют четыре базовых цвета: голубой (англ. Cyan), пурпурный (англ. Magenta), желтый (англ. Yellow) и черный (англ. blacK). Голубой, пурпурный и желтый цвета — это вспомогательные цвета.
Растровое графическое изображение имеет следующие свойства: размер, разрешающую способность, глубину цвета и т.п. Векторные изображения в отличие от растровых не имеют такого свойства, как раз
решающая способность. Основными свойствами векторных изображений являются виды и количество графических примитивов, из которых строится изображение, и количество цветов.
Существует несколько десятков форматов растровых и векторных графических файлов. Каждый из них имеет свои преимущества и недостатки, определяющие целесообразность их использования при работе с теми или иными изображениями.
Растровые изображения реалистично отображают действительность, обеспечивая естественность цветов, их можно получить с использованием технических устройств (фотокамера, сканер).
Векторные изображения хранятся в небольших по размерам файлах, хорошо масштабируются, обеспечивают простое и удобное редактирование отдельных элементов изображений.
Дайте ответы на вопросы
1°. Что такое компьютерная графика? Назовите ее виды.
2*. Что является элементарным объектом растрового изображения? Опишите его свойства.
3*. Какие устройства используют для ввода данных в графическом виде?
4*. Из каких объектов состоит векторное изображение? Чем они характеризуются?
5*. Что такое цветовая модель? Какие цветовые модели чаще используют?
6°. Какие форматы графических файлов вам известны? В каких из них используют сжатие данных?
7*. На значение каких свойств файла влияет формат? На основе чего осуществляется выбор формата графического файла?
8*. Какие свойства растровых графических изображений вам известны?
9*. Чем свойства векторных изображений отличаются от свойств растровых?
10*. Сравните векторный и растровый способы построения графических изображений. В чем преимущества и недостатки каждого из них?
Выполните задания
1°. Найдите длину двоичного кода растрового изображения, состоящего из 1024 на 768 пикселей, если на кодирование одного пикселя выделяется: а) 1 бит; б) 3 байта.
2*. Определите глубину цвета для разных форматов растровых файлов, которые обрабатывает программа Paint, и заполните таблицу.

3*. Просмотрите значения свойств файлов графических изображений (например, из папки Глава 8\Пункт 8.1\задание 8.1.3), используя ко
манду Свойства контекстного меню этих объектов, и заполните таблицу. Сделайте вывод, как зависит размер файла от вида графики.

4*. Подготовьте сообщение о методах сжатия данных, используемых в растровых форматах графических файлов.
5*. Откройте в программе Paint указанный учителем графический файл (например, Глава 8\Пункт 8.1\задания 8.1.5.bmp) и:
а) измените размеры страницы изображения. Сохраните рисунок в вашей папке;
б) измените палитру изображения на черно-белую. Сохраните рисунок в вашей папке;
в) сравните размеры трех файлов. Объясните результат.
Это материал учебника Информатика 9 класс Ривкинд